In this post i will share with you some Tailwaind CSS Components which is mostly use to design and develop tailwindcss applications.
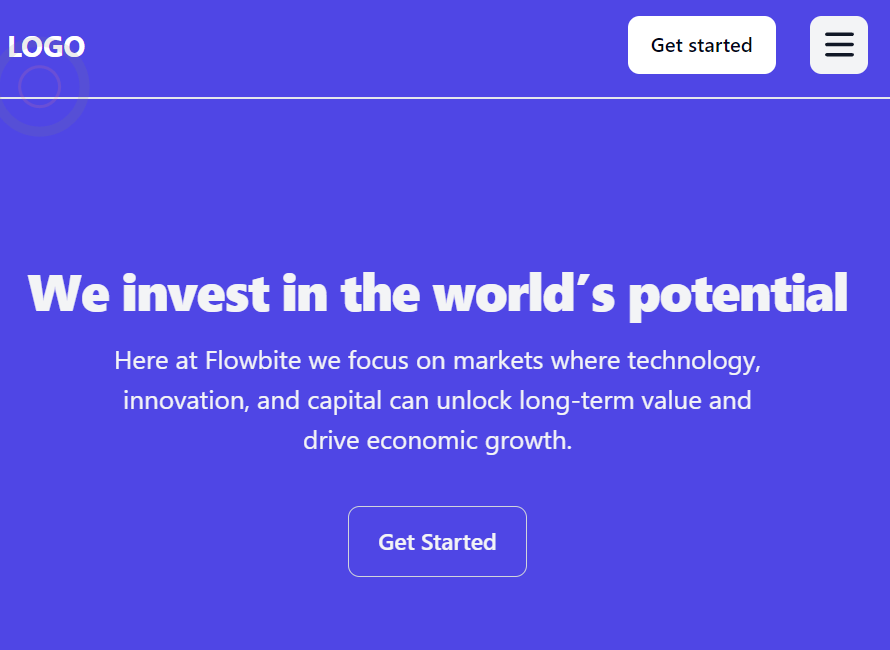
Navbar Tailwaind CSS Components

A navigation bar, commonly known as a navbar, is crucial for a website for several reasons:
- User Experience (UX): It significantly impacts how users interact with and navigate through a website. A well-structured navbar ensures that visitors can easily find the information they’re looking for, reducing frustration and enhancing their overall experience.
- Accessibility: It provides a clear and consistent way for users to move around the site, making it accessible for individuals using different devices (desktops, tablets, mobile phones) and varying levels of technological expertise.
- Information Hierarchy: The navbar typically reflects the website’s structure and hierarchy. It organizes content into categories or sections, guiding users to the most important or relevant pages. This helps users understand the site’s content and how different sections relate to each other.
- SEO and Indexing: Search engines use website navigation to crawl and index content. A well-designed navbar with clear links helps search engine bots understand the site’s structure and content, potentially improving search engine optimization (SEO) and rankings.
- Conversion and Engagement: An intuitive navigation system can encourage visitors to explore more pages on the website, leading to increased engagement and potentially higher conversion rates as users find what they’re looking for more easily.
- Brand Consistency: The navbar often appears on every page of a website, making it a prime location for branding elements such as logos, taglines, or color schemes. Consistency in navigation design reinforces brand identity and helps users recognize and remember the brand.
- Mobile Responsiveness: With the rise of mobile device usage, a responsive navbar ensures that the navigation remains user-friendly and accessible on smaller screens, adapting to various screen sizes without compromising functionality.
In essence, a well-designed navbar is not just about directing users from one page to another; it’s about enhancing usability, guiding visitors to relevant content, and creating a positive impression that encourages them to stay longer on the site.
select below source code and copy the code just press cmd or ctrl key + c and paste on your project and you are done.
<nav class=”border-gray-200 bg-indigo-600 border-b-2 text-white dark:bg-gray-800 dark:border-gray-700″>
<div class=”max-w-screen-xl flex flex-wrap items-center justify-between mx-auto p-4″>
<a href=”#” class=”flex font-bold text-xl items-center”>
LOGO</a>
<div class=”flex”>
<button type=”button” class=” text-slate-950 bg-white hover:bg-gray-200 focus:ring-4 focus:outline-none focus:ring-blue-300 font-medium rounded-lg text-sm px-4 py-2 text-center mr-3 md:mr-0 dark:bg-blue-600 dark:hover:bg-blue-700 dark:focus:ring-blue-800″>Get started</button>
<button data-collapse-toggle=”navbar-hamburger” type=”button” class=”inline-flex items-center justify-center p-2 w-10 h-10 ml-3 text-sm text-gray-900 border-spacing-1 rounded-lg
bg-gray-100 hover:bg-gray-200 focus:outline-none focus:ring-2 focus:ring-gray-200 dark:text-gray-400 dark:hover:bg-gray-700 dark:focus:ring-gray-600″ aria-controls=”navbar-hamburger” aria-expanded=”false”>
<span class=”sr-only”>Open main menu</span>
<svg class=”w-5 h-5″ aria-hidden=”true” xmlns=”http://www.w3.org/2000/svg” fill=”none” viewBox=”0 0 17 14″>
<path stroke=”currentColor” stroke-linecap=”round” stroke-linejoin=”round” stroke-width=”2″ d=”M1 1h15M1 7h15M1 13h15″/>
</svg>
</button>
</div>
<div class=”hidden w-full” id=”navbar-hamburger”>
<ul class=”flex flex-col p-2 font-medium mt-4 rounded-lg bg-gray-50 dark:bg-gray-800 dark:border-gray-700″>
<li>
<a href=”#” class=”block py-2 pl-3 pr-4 text-white bg-blue-700 rounded dark:bg-blue-600″ aria-current=”page”>Home</a>
</li>
<li>
<a href=”#” class=”block py-2 pl-3 pr-4 text-gray-900 rounded hover:bg-gray-100 dark:text-gray-400 dark:hover:bg-gray-700 dark:hover:text-white”>Services</a>
</li>
<li>
<a href=”#” class=”block py-2 pl-3 pr-4 text-gray-900 rounded hover:bg-gray-100 dark:text-gray-400 md:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white”>Pricing</a>
</li>
<li>
<a href=”#” class=”block py-2 pl-3 pr-4 text-gray-900 rounded hover:bg-gray-100 dark:text-gray-400 dark:hover:bg-gray-700 dark:hover:text-white”>Contact</a>
</li>
</ul>
</div>
</div>
</nav>
Tailwind CSS is a utility-first CSS framework that provides low-level utility classes to build designs without writing custom CSS. While it doesn’t offer pre-built components like some other frameworks, it provides utility classes that enable developers to create their own custom components easily.
However, Tailwind community and third-party developers have created various collections of pre-built components that leverage Tailwind’s utility classes. These collections often include buttons, cards, navigation bars, forms, and more, styled using Tailwind’s utility classes.
Some popular Tailwind CSS component libraries include:
- Tailwind UI: Developed by the creators of Tailwind CSS, it offers a set of professionally designed components, including navigation elements, forms, modals, and more, that can be easily customized and integrated into projects.
- Tailwind Components: This is a community-driven collection of UI components built with Tailwind CSS. It provides a wide range of components and layouts that can be used in various projects.
- Windmill Dashboard: A customizable admin dashboard template built with Tailwind CSS. It includes components for building dashboard interfaces like tables, charts, cards, and navigation.
- Tailwind Toolbox: Offers a collection of UI components, templates, and sections for building websites or web applications using Tailwind CSS.
- Tailwind Starter Kit: Provides a starter kit with different sections and components for building landing pages, portfolios, or startup websites using Tailwind CSS.
Remember, while these libraries offer pre-styled components, Tailwind CSS itself is about composing your own designs using utility classes. These libraries can serve as a starting point or inspiration for your UI, allowing customization and extension to fit specific project needs.