In this post i am sharing Tailwind CSS Components: Landing page Source Code, it will display exactly at the center of the screen. Which content heading, description and button, with background color and button white headover dark . This section source code supported for all devices screens.
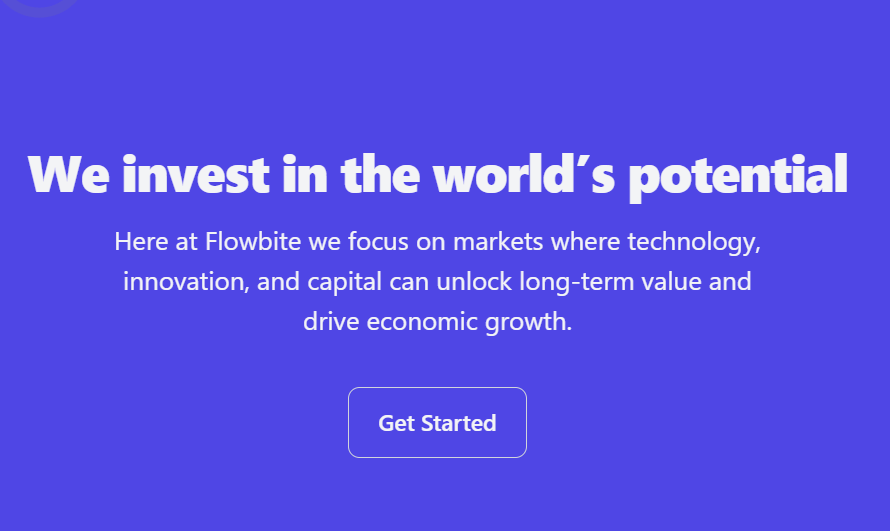
Screen shot as output result of the landing page

copy the source code below
<section class=”bg-indigo-600 dark:bg-slate-900 “>
<div class=”flex h-screen py-8 px-4 mx-auto max-w-screen-lg text-center lg:py-16 lg:px-12″>
<div class=”m-auto”>
<h1 class=”mb-4 text-4xl font-extrabold tracking-tight leading-none text-gray-100 md:text-5xl lg:text-6xl dark:text-white”>We invest in the world’s potential</h1>
<p class=”mb-8 text-lg font-normal text-gray-100 lg:text-xl sm:px-16 xl:px-48 dark:text-gray-400″>Here at Flowbite we focus on markets where technology, innovation, and capital can unlock long-term value and drive economic growth.</p>
<div class=”flex flex-col mb-8 lg:mb-16 space-y-4 sm:flex-row sm:justify-center sm:space-y-0 sm:space-x-4″>
<a href=”#” class=”inline-flex justify-center items-center py-3 px-5 text-base font-medium text-center text-gray-100 rounded-lg border border-gray-300 hover:bg-gray-900 focus:ring-4 focus:ring-gray-100 dark:text-white dark:border-gray-700 dark:hover:bg-gray-700 dark:focus:ring-gray-800″>
Get Started
</a>
</div>
</div>
</section>